ワードプレスで比較的ご依頼の多いカスタマイズをいくつか取り上げてスクリプトの解説をしてみたいと思います。企業サイトに多い店舗一覧や求人情報などの制作に必要な複合検索(絞り込み検索)の実装やカスタムタクソノミーの利用など。その際に必要なPHPやJavaScriptのコードを掲載していきます。
1. スクロールスナップを自作(jQuery版、JavaScript版)
![]() カッコいい系や高級感を出したいときなどに余白を大きくとったデザインをしたくなるときがありますが、そんなときに便利なのがスクロールスナップです。ブロック単位でしかスクロールできなくなりますので、こちらが意図したデザインをユーザーに見せることができます。できるだけシンプルに作ってみます。
カッコいい系や高級感を出したいときなどに余白を大きくとったデザインをしたくなるときがありますが、そんなときに便利なのがスクロールスナップです。ブロック単位でしかスクロールできなくなりますので、こちらが意図したデザインをユーザーに見せることができます。できるだけシンプルに作ってみます。
2. カスタムフィールドを対象にしたキーワード検索を実装
![]() ワードプレスで企業サイトを制作する場合、店舗情報や求人情報など共通のフォーマットが多ページある場合はカスタムフィールドを使用して処理することがほとんどです。しかし、ワードプレスのキーワード検索機能はこのカスタムフィールドには対応していませんのでPHPとSQLを使用して実装してみます。
ワードプレスで企業サイトを制作する場合、店舗情報や求人情報など共通のフォーマットが多ページある場合はカスタムフィールドを使用して処理することがほとんどです。しかし、ワードプレスのキーワード検索機能はこのカスタムフィールドには対応していませんのでPHPとSQLを使用して実装してみます。
3. サイト制作時の定番プラグイン10選
![]() ワードプレスのプラグインは非常にたくさんありますが、企業サイトの制作では必要最低限のものだけ使用します。ここにあげた10個のプラグインはどれも実績十分で安心して使用できる定番プラグインです。
ワードプレスのプラグインは非常にたくさんありますが、企業サイトの制作では必要最低限のものだけ使用します。ここにあげた10個のプラグインはどれも実績十分で安心して使用できる定番プラグインです。
4. 正規表現でつくる画像ナビゲーション
![]() ワードプレスにはカスタムメニューという機能がありますが、オリジナルでグローバルナビゲーションを作成したり、画像を使用したナビゲーションを一から作る場合に役立つ正規表現の使い方をご紹介します。
ワードプレスにはカスタムメニューという機能がありますが、オリジナルでグローバルナビゲーションを作成したり、画像を使用したナビゲーションを一から作る場合に役立つ正規表現の使い方をご紹介します。
5. ページビューを記録して管理画面に表示する
![]() 記事ページのページビューを記録して記事一覧表示をページビュー順に並べ替えてみたいと思います。今回はその前半部分、ページビューを記録する機能をSQL文を使用して作成しワードプレスに実装します。併せて、管理画面もカスタマイズして記事一覧ページにページビューの表示項目を追加してみます。
記事ページのページビューを記録して記事一覧表示をページビュー順に並べ替えてみたいと思います。今回はその前半部分、ページビューを記録する機能をSQL文を使用して作成しワードプレスに実装します。併せて、管理画面もカスタマイズして記事一覧ページにページビューの表示項目を追加してみます。
6. .htaccessによるURL書き換え(転送)
![]() サイトを運営していると一部のページのURLを変更したり、あるいはサイト全体を別ドメインに移行(引っ越し)したりすることがあります。その場合に利用すると便利な.htaccess(ドットエイチティアクセス)によるURL書き換え(転送)の基本的な記述を確認してみましょう。
サイトを運営していると一部のページのURLを変更したり、あるいはサイト全体を別ドメインに移行(引っ越し)したりすることがあります。その場合に利用すると便利な.htaccess(ドットエイチティアクセス)によるURL書き換え(転送)の基本的な記述を確認してみましょう。
7. リライトルールを追加して読み込むテンプレートを切り替える
![]() カスタム投稿などを利用した際にパーマリンクを調整していると404NotFoundが出てしまうことがあります。そうしたときはリライトルールを追加することで解決できることもあります。具体的な例をあげて基本的なリライトルールの追加方法を解説してみます。
カスタム投稿などを利用した際にパーマリンクを調整していると404NotFoundが出てしまうことがあります。そうしたときはリライトルールを追加することで解決できることもあります。具体的な例をあげて基本的なリライトルールの追加方法を解説してみます。
8. add_theme_supportでタイトルを任意に書き換える
![]() ワードプレス標準のテーマtwentynineteenなどのheader.phpを見るとタイトルタグの記述がないことに気がつきます。これはワードプレス4.1から利用可能になったadd_theme_support('title-tag')を使用していることが理由です。wp_titleに代わるこの組み込み関数を使ったタイトルの書き換え方法を確認していきます。
ワードプレス標準のテーマtwentynineteenなどのheader.phpを見るとタイトルタグの記述がないことに気がつきます。これはワードプレス4.1から利用可能になったadd_theme_support('title-tag')を使用していることが理由です。wp_titleに代わるこの組み込み関数を使ったタイトルの書き換え方法を確認していきます。
9. jQueryでスクロールと連動した画像の切り替え(斜めトリミング)を実装
![]() スクロールと連動させて画像が切り替わるエフェクトを実装してみます。切り替わる際に使用するマスクを平行四辺形にすることで斜めから徐々に画像が切り替わっていくようにします。レスポンシブ対応にするためにwidthやheightなどもjQueryで動的に設定していきます。
スクロールと連動させて画像が切り替わるエフェクトを実装してみます。切り替わる際に使用するマスクを平行四辺形にすることで斜めから徐々に画像が切り替わっていくようにします。レスポンシブ対応にするためにwidthやheightなどもjQueryで動的に設定していきます。
10. 複合検索(絞り込み検索)をPHPとJavaScriptで実装(後編)
![]() 複合検索(絞り込み検索)の実装後編ではループ表示とページング機能を作るとともに、JavaScriptとAjax(jQuery)を使用してより使いやすい複合検索(絞り込み検索)フォームにしてみたいと思います。ワードプレスではAjax用のリクエストルートも用意されていますので確認していきます。
複合検索(絞り込み検索)の実装後編ではループ表示とページング機能を作るとともに、JavaScriptとAjax(jQuery)を使用してより使いやすい複合検索(絞り込み検索)フォームにしてみたいと思います。ワードプレスではAjax用のリクエストルートも用意されていますので確認していきます。
11. カテゴリー選択の窓を縦に長くして、もう少し全体が見えるように変更
![]() カテゴリーやカスタムタクソノミーをうまく活用することでワードプレスはずいぶんと使いやすくなります。ただし、カテゴリーなどがかなり増えると管理画面の選択窓が小さく操作しづらくなります。アクションフックを使用して管理画面に独自のCSSを適用し選択窓を広げてみます。
カテゴリーやカスタムタクソノミーをうまく活用することでワードプレスはずいぶんと使いやすくなります。ただし、カテゴリーなどがかなり増えると管理画面の選択窓が小さく操作しづらくなります。アクションフックを使用して管理画面に独自のCSSを適用し選択窓を広げてみます。
12. SEO対策(PageSpeed Insights編)
![]() SEO対策と言いますとワードプレスの場合は便利なプラグインがいろいろありますが、今回は遅延読み込み対策以外はプラグインを使わずに改善施策を実施しました。遅延読み込み対策もワードプレスプラグインではなくjQueryプラグインを使用しています。実際におこなった施策とその効果をご報告します。
SEO対策と言いますとワードプレスの場合は便利なプラグインがいろいろありますが、今回は遅延読み込み対策以外はプラグインを使わずに改善施策を実施しました。遅延読み込み対策もワードプレスプラグインではなくjQueryプラグインを使用しています。実際におこなった施策とその効果をご報告します。
13. 求人情報をXMLフィードで出力(前編)
![]() ワードプレスで作成した企業サイト内に求人コンテンツを掲載し、その情報をXMLフィードでIndeed(インディード)に送信することで求人情報を連携させることができます。そのためのXMLフィードの自動生成などの仕組みをPHPを使ってプラグイン風に実装してみたいと思います。
ワードプレスで作成した企業サイト内に求人コンテンツを掲載し、その情報をXMLフィードでIndeed(インディード)に送信することで求人情報を連携させることができます。そのためのXMLフィードの自動生成などの仕組みをPHPを使ってプラグイン風に実装してみたいと思います。
※XMLフィードによる連携が可能なのは求人情報件数が数千件ある場合で、それ以下の場合は一覧ページのURLを共有する形になるようです。
14. 多言語サイトのインターフェースをjQueryでカスタマイズ
![]() ワードプレスで多言語サイトを制作する場合で言語が日本語を含めて3語以上になりますとインターフェースにも工夫が必要になってきます。将来的に言語を増やす可能性も考慮すると言語が増えても対応できるインターフェースにしておきたいものです。
ワードプレスで多言語サイトを制作する場合で言語が日本語を含めて3語以上になりますとインターフェースにも工夫が必要になってきます。将来的に言語を増やす可能性も考慮すると言語が増えても対応できるインターフェースにしておきたいものです。
15. Shopifyの商品詳細画面、オプション選択のバリエーションを文字ではなく画像で表示するJavaScriptを考察(初学者向け)
![]() 今回は『Shopifyの商品詳細画面、オプション選択のJavaScriptの処理を考察(初学者向け)』で取り上げた話を一歩進めまして、バリエーションを文字ではなく画像で表現する方法を考察してみたいと思います。といっても、前回の延長戦ですからそんなに難しいことではありません。テーマはDawn(6.0.2)です。
今回は『Shopifyの商品詳細画面、オプション選択のJavaScriptの処理を考察(初学者向け)』で取り上げた話を一歩進めまして、バリエーションを文字ではなく画像で表現する方法を考察してみたいと思います。といっても、前回の延長戦ですからそんなに難しいことではありません。テーマはDawn(6.0.2)です。
16. 投稿一覧をランダムに表示する
![]() ワードプレスの標準ループでは通常、投稿は時系列に取り出され最新の投稿から順に並びます。しかし、時系列とは関係性の薄いコンテンツの場合、アクセスごとに表示順を変えて変化を出すことも時として有効です。標準ループに少しだけ手を加えることで可能ですのでその方法を見ていきましょう。
ワードプレスの標準ループでは通常、投稿は時系列に取り出され最新の投稿から順に並びます。しかし、時系列とは関係性の薄いコンテンツの場合、アクセスごとに表示順を変えて変化を出すことも時として有効です。標準ループに少しだけ手を加えることで可能ですのでその方法を見ていきましょう。
17. 認証機能をつけて会員様限定エリアを作成
![]() 企業サイトでは一部の顧客向けに限定コンテンツ(会員様向けの特典の告知など)をホームページ内に掲載するケースがあります。こうしたケースの会員様ログイン機能を設置してみます。ワードプレスが用意してくれている便利な組み込み関数がありますので主にそれらを利用したPHPの記述になります。
企業サイトでは一部の顧客向けに限定コンテンツ(会員様向けの特典の告知など)をホームページ内に掲載するケースがあります。こうしたケースの会員様ログイン機能を設置してみます。ワードプレスが用意してくれている便利な組み込み関数がありますので主にそれらを利用したPHPの記述になります。
18. スクロールと連動した背景画像の拡大と固定(レスポンシブ)
![]() スクロールと連動して背景画像が拡大するエフェクトを実装してみます。併せてbackground-size:cover; background-attachment:fixed;と同じエフェクトも実装してみます。jQueryで再現しますのでデスクトップとスマートフォンの両方で同じ動作になります。
スクロールと連動して背景画像が拡大するエフェクトを実装してみます。併せてbackground-size:cover; background-attachment:fixed;と同じエフェクトも実装してみます。jQueryで再現しますのでデスクトップとスマートフォンの両方で同じ動作になります。
19. PHPでスマートフォンかどうかを判別(is_mobile()の作成)
![]() スマートフォンかタブレット&デスクトップという分け方をする場合、ワードプレスの組み込み関数wp_is_mobile()では対応できません。wp_is_mobile()ではiPadやKindleなどのタブレットもモバイル端末として認識してしまうからです。スマートフォンだけを判別するユーザー定義関数を作ってみます。
スマートフォンかタブレット&デスクトップという分け方をする場合、ワードプレスの組み込み関数wp_is_mobile()では対応できません。wp_is_mobile()ではiPadやKindleなどのタブレットもモバイル端末として認識してしまうからです。スマートフォンだけを判別するユーザー定義関数を作ってみます。
20. 求人情報をXMLフィードで出力(後編)
![]() 前編ではIndeed(インディード)向けのXMLフィードの完成イメージの確認からXMLツリーの出力とファイル生成、アクションフックを利用した自動生成までを解説しました。この後編では手動更新用の管理画面の作成と、クラスを作成してのプラグイン化をしてみたいと思います。
前編ではIndeed(インディード)向けのXMLフィードの完成イメージの確認からXMLツリーの出力とファイル生成、アクションフックを利用した自動生成までを解説しました。この後編では手動更新用の管理画面の作成と、クラスを作成してのプラグイン化をしてみたいと思います。
※XMLフィードによる連携が可能なのは求人情報件数が数千件ある場合で、それ以下の場合は一覧ページのURLを共有する形になるようです。
21. ループの入れ子で親子カテゴリー(ターム)の一括出力
![]() ワードプレスではカテゴリー(またはカスタムタクソノミー)をうまく活用することで、店舗一覧などの動的生成表示がずいぶんとラクになります。店舗の増減はもちろん店舗の分類も管理画面で増減できますので企業サイトを制作する際は積極的に活用したいものです。
ワードプレスではカテゴリー(またはカスタムタクソノミー)をうまく活用することで、店舗一覧などの動的生成表示がずいぶんとラクになります。店舗の増減はもちろん店舗の分類も管理画面で増減できますので企業サイトを制作する際は積極的に活用したいものです。
22. Ajaxで記事一覧を切り替える(ページビュー順、更新日順、メニューオーダー順)
![]() 前回はページビューを記録する機能をワードプレスに実装しましたので、今回はその記録されたページビューのデータを使用して記事一覧ページの表示順をページビュー順に変更してみます。併せて、最終更新日順やメニューオーダー順でも並べ替えられるようにし、これらを画面の再読込なしで切り替えられるようAjaxで実装します。
前回はページビューを記録する機能をワードプレスに実装しましたので、今回はその記録されたページビューのデータを使用して記事一覧ページの表示順をページビュー順に変更してみます。併せて、最終更新日順やメニューオーダー順でも並べ替えられるようにし、これらを画面の再読込なしで切り替えられるようAjaxで実装します。
23. 複合検索(絞り込み検索)をPHPとJavaScriptで実装(前編)
![]() 複合検索(絞り込み検索)と言いますと「エリアで探す」「間取りで探す」「家賃で探す」などの不動産物件情報サイトが思い浮かびます。もちろんワードプレスでもこうした機能は可能です。基本的な機能だけならPHPだけで可能ですがJavaScriptも併用すればより使いやすい検索機能になります。
複合検索(絞り込み検索)と言いますと「エリアで探す」「間取りで探す」「家賃で探す」などの不動産物件情報サイトが思い浮かびます。もちろんワードプレスでもこうした機能は可能です。基本的な機能だけならPHPだけで可能ですがJavaScriptも併用すればより使いやすい検索機能になります。
24. カスタムフィールドを使って一覧への表示・非表示ボタンを実装
![]() ワードプレスで特定のコンテンツの表示・非表示をコントロールするにはカテゴリーを利用することでも可能ですが、カスタムフィールドを利用した方が管理画面での操作がわかりやすいものになります。その際のカスタムフィールドの設定方法やPHPの記述方法などについて解説します。
ワードプレスで特定のコンテンツの表示・非表示をコントロールするにはカテゴリーを利用することでも可能ですが、カスタムフィールドを利用した方が管理画面での操作がわかりやすいものになります。その際のカスタムフィールドの設定方法やPHPの記述方法などについて解説します。
25. Shopifyの商品詳細画面、オプション選択のJavaScriptの処理を考察(初学者向け)
![]() Shopifyのテーマをカスタマイズする場合に商品詳細画面のテンプレート(main-product.liquid)をいちから作ることはほとんどないとは思うのですが、そうはいっても、どう処理しているのかわからないのも気持ちが悪いので試しに再現してみましたのでJavaScript、CSSを掲載します。テーマはDawnです。
Shopifyのテーマをカスタマイズする場合に商品詳細画面のテンプレート(main-product.liquid)をいちから作ることはほとんどないとは思うのですが、そうはいっても、どう処理しているのかわからないのも気持ちが悪いので試しに再現してみましたのでJavaScript、CSSを掲載します。テーマはDawnです。
26. Shopifyのブログに目次を追加。<h2>、<h3>を自動で目次化するJavaScript(初学者向け)。
![]() Shopifyでブログをつける(お知らせとかニュースとかではなく)とするならば目的はSEO対策ということになるでしょう。であれば、目次はSEO的にはあった方がよいとされているのでJavaScriptで作ってみたいと思います。テーマはDawn(6.0.2)です。
Shopifyでブログをつける(お知らせとかニュースとかではなく)とするならば目的はSEO対策ということになるでしょう。であれば、目次はSEO的にはあった方がよいとされているのでJavaScriptで作ってみたいと思います。テーマはDawn(6.0.2)です。
27. ソーシャルメディア公式ボタン(リンク集)
![]() Facebook、Twitter、はてなブックマーク、Pocket、feedlyの公式ソーシャルボタンへのリンク集です。functions.phpにてhead内へのフィードのリンク出力とフィードの生成を制御する記述も掲載しました。
Facebook、Twitter、はてなブックマーク、Pocket、feedlyの公式ソーシャルボタンへのリンク集です。functions.phpにてhead内へのフィードのリンク出力とフィードの生成を制御する記述も掲載しました。
28. Advanced Custom Fieldsの画像取り扱い注意点
![]() ワードプレスでの企業サイト制作では画像をカスタムフィールドで入力するケースがほとんどです。プラグインAdvanced Custom Fieldsは画像を扱う際にも非常に便利ですが、サイズの取り扱いなどについてはやや注意点もあります。実際にサンプル画像をアップロードして確認してみたいと思います。
ワードプレスでの企業サイト制作では画像をカスタムフィールドで入力するケースがほとんどです。プラグインAdvanced Custom Fieldsは画像を扱う際にも非常に便利ですが、サイズの取り扱いなどについてはやや注意点もあります。実際にサンプル画像をアップロードして確認してみたいと思います。
29. ネイティブCSSの復元
![]() オリジナルのテンプレート・スタイルシートで企業サイトを作成する場合、管理画面からエディタで入力するコンテンツにはワードプレスのネイティブCSSが適用されるようにしておかなくてはなりません。ワードプレスには固有のCSSクラスがありますのでこれらを復元していきます。
オリジナルのテンプレート・スタイルシートで企業サイトを作成する場合、管理画面からエディタで入力するコンテンツにはワードプレスのネイティブCSSが適用されるようにしておかなくてはなりません。ワードプレスには固有のCSSクラスがありますのでこれらを復元していきます。
30. フォームにリンク元ページの情報を引っ張ってきて表示
![]() ワードプレスでフォームを実装する際にリンク元のなにがしかの情報を引っ張ってきてあらかじめ表示したいケースがあるかと思います。例えば求人情報を掲載してフォームから応募していただくケースやイベントなどの申込みフォームもそうでしょう。プラグイン(MW WP Form)を利用してそうした機能を実装してみます。
ワードプレスでフォームを実装する際にリンク元のなにがしかの情報を引っ張ってきてあらかじめ表示したいケースがあるかと思います。例えば求人情報を掲載してフォームから応募していただくケースやイベントなどの申込みフォームもそうでしょう。プラグイン(MW WP Form)を利用してそうした機能を実装してみます。
31. ワードプレスのセキュリティ対策
![]() WEBアプリーケーションを作成するためのフレームワークには基本的なセキュリティ対策は施されています。もちろんワードプレスもそうですが、カスタマイズするのであればセキュリティ対策への理解も必要になってきます。ワードプレスの代表的な組み込み関数を紹介します。
WEBアプリーケーションを作成するためのフレームワークには基本的なセキュリティ対策は施されています。もちろんワードプレスもそうですが、カスタマイズするのであればセキュリティ対策への理解も必要になってきます。ワードプレスの代表的な組み込み関数を紹介します。
32. JavaScriptでシンプルなスマホ用メニューを実装
![]() スマートフォンサイトでよく見るハンバーガーアイコンとメニューを実装してみます。使用するのは簡単なJavaScriptのみで特にプラグインは使用しません。カスタマイズがし易いようにわかりやすくシンプルな形で作ってみたいと思います。
スマートフォンサイトでよく見るハンバーガーアイコンとメニューを実装してみます。使用するのは簡単なJavaScriptのみで特にプラグインは使用しません。カスタマイズがし易いようにわかりやすくシンプルな形で作ってみたいと思います。
33. PHPで「前のページに戻る」を実装
![]() 「前のページに戻る」ボタンはJavaScriptによる実装が手軽ですが、前のページが無い場合(ブックマークからの場合)や、外部サイト(検索サイトなど)から来た場合はボタンを非表示にしたいのでPHPで実装してみたいと思います。ワードプレスではカテゴリーなどを活用している場合はあると便利なインターフェイスです。
「前のページに戻る」ボタンはJavaScriptによる実装が手軽ですが、前のページが無い場合(ブックマークからの場合)や、外部サイト(検索サイトなど)から来た場合はボタンを非表示にしたいのでPHPで実装してみたいと思います。ワードプレスではカテゴリーなどを活用している場合はあると便利なインターフェイスです。
34. タームの一覧表示を利用した複合検索、店舗一覧などの実装
![]() タームを出力する場面はおもに2つあります。一つはターム単独で一覧として表示するケース。もう一つは投稿が属するタームを一覧で出力するケースです。タームを利用することでいろいろな表現が可能になります。ワードプレスの組み込み関数get_terms、get_the_termsを使った記述を解説します。
タームを出力する場面はおもに2つあります。一つはターム単独で一覧として表示するケース。もう一つは投稿が属するタームを一覧で出力するケースです。タームを利用することでいろいろな表現が可能になります。ワードプレスの組み込み関数get_terms、get_the_termsを使った記述を解説します。
ワードプレスのカスタマイズにあたって
XAMPP(ザンプ)でローカル開発環境を構築
ワードプレスのカスタマイズはローカル環境でおこないますが、その開発環境構築についていくつかポイントを紹介します。端末はMacを使用していることを前提とさせていただきます。
ワードプレスをローカル環境で動かすにはPHPとデータベースが必要です。レンタルサーバなどにはあらかじめPHPとデータベース(MySQLなど)がインストールされていますが、ローカル環境にはXAMPP(ザンプ)などを使用してPHPとデータベースをインストールします。XAMPP(ザンプ)はローカル環境上にWEBサーバ(Apache)、PHP、データベース(MariaDB)などを一括でインストールしてくれるパッケージソフトです。
・XAMPP Installers and Downloads for Apache Friends

XAMPP(ザンプ)のインストール方法などはいろいろなサイトで紹介されていますのでそちらをご覧いただくとして、インストールした後はいくつかのディレクトリーをルートディレクトリに割り当てておくと便利です。例えば、デスクトップ上にlocal-test01というディレクトリーを作り、ブラウザからhttp://local-test01でアクセスできるようしておきます。また、同じローカルネットワーク上にあるWindowsやWiFiでつながれたスマホからもhttp://local-test01でこのディレクトリにアクセスできるようにしておきます。以下にその設定方法を解説していきます。
XAMPP(ザンプ)の設定
■/Applications/XAMPP/xamppfiles/etc/extra/httpd-vhosts.conf
<VirtualHost *:80>
DocumentRoot "/Users/user_name/Desktop/local-test01"
ServerName local-test01
</VirtualHost>
<Directory "/Users/user_name/Desktop/local-test01">
Options Indexes FollowSymLinks ExecCGI Includes
AllowOverride All
Require all granted
</Directory>
Macの設定ファイル
■/private/etc/hosts
127.0.0.1 local-test01
こうすることでデスクトップ上のlocal-test01ディレクトリにブラウザからhttp://local-test01でアクセスできるようになります。ディレクトリーは何個でも作ってそれぞれにルートディレクトリを割り当てることができますからいくつか作っておくと便利でしょう。
Windowsやスマホからもアクセスできるように
今度は同じローカルネットワーク内にあるWindows端末やWiFiでつながれたスマホからもhttp://local-test01でアクセスできるようにしていきます。
Windows端末
「C:\Windows\System32\drivers\etc\hosts」に以下のような記述を追加
※MacのプライベートIPアドレスを192.168.3.3とした場合
192.168.3.3 local-test01
これでWindows端末からもhttp://local-test01でアクセスできるようになります。
スマホからアクセスできるようにするためにはCharles(チャールズ)というソフトをMacにインストールして起動し、スマホで以下のように設定します。Charles(チャールズ)はMac上にプロキシサーバを立ち上げるソフトです。

スマホ(iPhoneの場合)
「設定 → Wi-Fi → 使用するWiFi → HTTPプロキシ」に以下のような記述を追加
※MacのプライベートIPアドレスを192.168.3.3とした場合
192.168.3.3
これでスマホからもhttp://local-test01でアクセスできるようになります。
ローカル開発環境にワードプレスをインストール
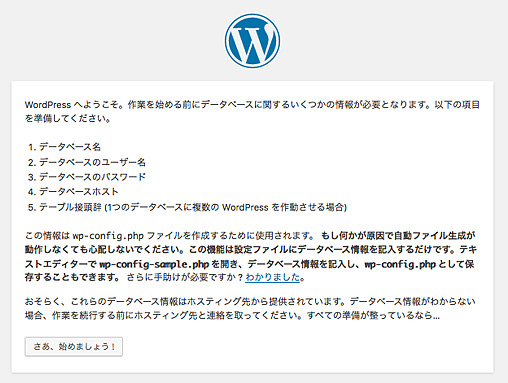
ワードプレスのインストールもこのディレクトリーに対しておこないます。最新版のWordPressをダウンロードしてその中身をlocal-test01ディレクトリーにコピーします。ここまでの設定ができていればブラウザでhttp://local-test01にアクセスするとワードプレスのインストール画面が表示されるはずです。その際の入力内容は以下のようになります。データベースの作成方法やrootのパスワード設定の仕方などはいろいろなサイトで紹介されていますのでそちらをご覧ください。

データベース名 XAMPP(ザンプ)であらかじめ作成しておいたデータベースの名前
ユーザー名 root
パスワード rootのパスワード
データベースのホスト名 localhost
ワードプレスお引越しの際の注意点
ローカル環境でのワードプレスのカスタマイズが一段楽しましたらテストサーバ(レンタルサーバ)などにワードプレスを移してクライアント確認できるようにしますが、その際、データベースの移行が必要になります。
ローカル環境のデータベースをエクスポートした後、移行先のサーバのデータベースにインポートします。このとき、ドメイン名が変わりますのでデータベースを書き換える必要がでてきますが、その際は「Search-Replace-DB-master」というツールを使用することが公式に推奨されていますので、このツールを使用して安全に確実にお引っ越しを完了させましょう。
・Database Search and Replace Script in PHP
・WordPress の引越し - WordPress Codex 日本語版

ホームページ制作に必要なツール
Atom
htmlやCSSのコーディング、JavaScriptやPHPなどのプログラミング用定番テキストエディタ。
・Atom

Cyberduck
Mac定番のFTPクライアント。