ワードプレスで特定のコンテンツの表示・非表示をコントロールするにはカテゴリーを利用することでも可能ですが、カスタムフィールドを利用した方が管理画面での操作がわかりやすいものになります。その際のカスタムフィールドの設定方法やPHPの記述方法などについて解説します。
2019年3月5日
管理画面の完成イメージ
TOP画面などにトピックス一覧を表示するケースで、トピックス毎に一覧に表示する・しないを管理画面で選べるようにします。併せて一覧に表示する画像も選べるようにします。あらかじめ何種類かの画像を用意してそこから選択するようにすれば投稿するたびに新しい画像を作成する必要がなくなります。
まずは管理画面の完成イメージです。表示する・しないをカテゴリーで管理することもできますが、カスタムフィールドを使用した方がわかりやすいインターフェースになります。
管理画面のインターフェース
■デスクトップ版
■スマートフォン版

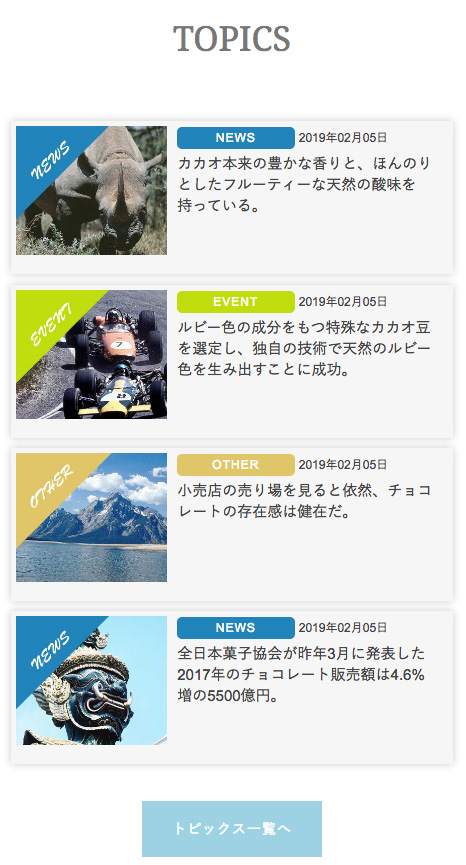
トピックス一覧の表示
■デスクトップ版
■スマートフォン版(レスポンシブ)

カスタムフィールドの設定と一覧表示のPHP記述
プラグインAdvanced Custom Fieldsの設定
カスタムフィールドの設置にはプラグインAdvanced Custom Fieldsを使用しています。その際の設定は今回は以下のようにします。ON・OFFボタンの設定でデフォルト値を非表示にし、基本は表示しないというポリシーにしていますがもちろん表示でもかまいません。
ON・OFFボタンの設定
// フィールド名・・・top_show_button
// フィールドタイプ・・・ラジオボタン
// 選択肢・・・show : ON
// hide : OFF
// デフォルト値・・・hide
// 返り値・・・Value
画像の設定
// フィールド名・・・top_show_img
// フィールドタイプ・・・画像
// 返り値・・・配列
トピックス一覧のPHP記述
続いて一覧部分の記述は以下のようになります。標準のループ表示で投稿を取り出した後にif文を用いて判定しています(3行目)。管理画面で表示をONにチェックした場合はtop_show_buttonの値がshowになるはずですのでこのような記述になります。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php if(get_field('top_show_button') === "show") : ?>
<li>
・
・
<img class="lazy" data-original="<?php $image = get_field('top_show_img'); echo $image[sizes][medium]; ?>">
・
・
</li>
<?php endif; ?>
<?php endwhile; endif; ?>
7行目で画像を表示していますがカスタムフィールドで画像を扱う場合は返り値を配列にしておくと便利です。$imageの中身をのぞいてみると以下のようにいろいろな値が入っていることがわかります。
<?php var_dump($image); ?>
array(24) {
["ID"]=>
int(311)
["url"]=>
string(66) "http://example.com/wp-content/uploads/2019/02/topics-img106-1.jpg"
["width"]=>
int(600)
["height"]=>
int(510)
・
・
・
["sizes"]=>
array(12) {
["thumbnail"]=>
string(74) "http://example.com/wp-content/uploads/2019/02/topics-img106-1-150x150.jpg"
["medium"]=>
string(74) "http://example.com/wp-content/uploads/2019/02/topics-img106-1-300x255.jpg"
・
・
・
これでON・OFF表示ができましたが、次回はこのスクリプトに手を加えて表示件数を指定してみたいと思います。
while文に手を加えて表示件数を指定
ループの表示件数の指定
通常、表示件数を指定する場合は以下のように引数を作って渡してあげます。
<?php $query = new WP_Query(array('posts_per_page' => 4)); ?>
しかし、この方法では今回は指定件数を取り出した後にif文で判定をすることになりますので、取り出した投稿が全て表示がONでない限りは指定件数分表示されないことになります。そこで前回の記述(以下の記述)に手を加えてみます。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php if(get_field('top_show_button') === "show") : ?>
<li>
・
・
<img class="lazy" data-original="<?php $image = get_field('top_show_img'); echo $image[sizes][medium]; ?>">
・
・
</li>
<?php endif; ?>
<?php endwhile; endif; ?>
while文に条件を加える
while文は与えた条件が真である限り処理を繰り返すというものです。下記では(have_posts() && $i < 4)の部分が条件です。投稿が取り出されると$iが1加算されます(10行目 $i++は元の値に1を足す)。4回取り出されると$iは4になりますので(2行目 $iは初期値が0)、while文の条件($i < 4)が偽になり5回目を取り出さずに処理が終わります。したがって取り出された投稿は4つになります。($i < 4)の部分の数値を変えると指定件数を変更することができます。
<?php if (have_posts()) : ?>
<?php $i = 0; ?>
<?php while (have_posts() && $i < 4) : the_post(); ?>
<?php if(get_field('top_show') === "show") : ?>
<li>
・
・
・
</li>
<?php $i++; ?>
<?php endif; ?>
<?php endwhile; endif; ?>
以上で「カスタムフィールドを使って一覧への表示・非表示ボタンを実装」の解説を終わります。
