前編ではIndeed(インディード)向けのXMLフィードの完成イメージの確認からXMLツリーの出力とファイル生成、アクションフックを利用した自動生成までを解説しました。この後編では手動更新用の管理画面の作成と、クラスを作成してのプラグイン化をしてみたいと思います。
※XMLフィードによる連携が可能なのは求人情報件数が数千件ある場合で、それ以下の場合は一覧ページのURLを共有する形になるようです。
2019年6月16日
求人情報をXMLフィードで出力(前編)
- XMLフィード作成の完成イメージ
- Indeed(インディード)向けXMLフィードの仕様
- XMLフィード出力のための記述
- createXml()の定義
- アクションフック(transition_post_status)を利用して自動更新
手動更新用管理画面の作成
念のため手動更新の機能も実装しておきたいと思います。アクションフック(admin_menu)を利用します。
・管理メニューの追加 – WordPress Codex 日本語版
・Dashicons | WordPress Developer Resources
function createPage() {
require 'menu-page.php';
}
function createMenu() {
add_menu_page('Indeed向けXML更新', 'XML更新', 'administrator', 'create_xml_for_indeed', 'createPage', 'dashicons-media-code', 2);
}
add_action('admin_menu', 'createMenu');
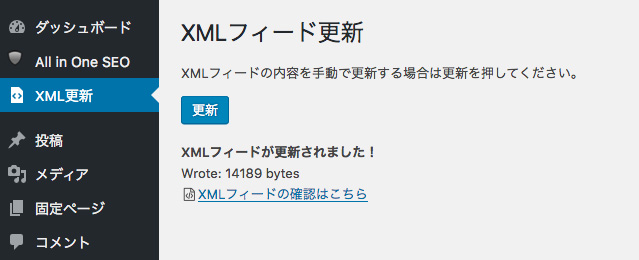
管理画面のイメージは以下のようになります。

管理画面の記述は以下のようになりますが、この中で前編で解説しましたcreateXml()、つまり$document->saveの返り値はファイル出力に成功した場合は書き込んだバイト数になります。従って$create_xml_resultにはバイト数が入ります。
■menu-page.php
<div class="wrap">
<h1>XMLフィード更新</h1>
<p>XMLフィードの内容を手動で更新する場合は更新を押してください。</p>
<form method="POST" action="">
<input type="hidden" name="status" value="update">
<input type="submit" value="更新" class="button button-primary">
</form>
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$status = $_POST["status"];
if ($status === 'update') {
$create_xml_result = createXml();
if ($create_xml_result) {
echo "<b>XMLフィードが更新されました!</b><br>";
echo 'Wrote: ' . $create_xml_result . ' bytes<br>';
echo '<i class="fa fa-file-code-o fa-fw"></i><a href="'. esc_url(home_url()) . '/crawler.xml" target="_blank">XMLフィードの確認はこちら</a><br>';
} else {
echo "更新できませんでした・・・";
}
}
}
?>
</div>
Xmlクラスを作成してプラグイン風にまとめる
それでは仕上げにプラグイン風にまとめ直してみたいと思います。機能的にはもうできていますのでfunctions.phpに記述していた内容をプラグインファイルに移植していけばOKです。
プラグイン風にまとめることで管理画面のプラグインメニューで有効化、停止ができるようになります。ここではCreate XML For Indeedという名称のプラグインとして作成します。

プラグインディレクトリーには以下のファイル群が必要になります。create-xml.phpとmenu-page.phpは既に作成済みですので、まずはcreate-xml-for-indeed.phpから作っていきます。
/wp-content/plugins/create-xml-for-indeed/
create-xml-for-indeed.php
create-xml.php ※作成済み
menu-page.php ※作成済み
Xml.class.php
create-xml-for-indeed.phpはプラグイン情報を記載するファイルです。プラグイン化して公開・配布する場合はライセンスなどの記載も必要ですが、ここでは公開しない予定でそうした記載を省略しています。
・プラグインの作成 – WordPress Codex 日本語版
・プラグイン API – WordPress Codex 日本語版
ヘッダー情報を記載した後は、Xml.class.phpを読み込み、pluginSetting()という関数を実行しています。
■create-xml-for-indeed.php
<?php
/*
Plugin Name: Create XML For Indeed
Description: Indeed(インディード)向けに求人情報をXMLフィードで出力します。求人情報の新規公開、更新、削除時に自動で出力されますのでプラグイン有効後は何もする必要はありません。
Version: 1.0.0
Author:Lindzay
Author URI: https://lindsay.chunk.jp
*/
?>
<?php
require "Xml.class.php";
Xml::pluginSetting();
?>
Xml.class.phpではファイル名からもおわかりいただけるようにXmlクラスを作成しています。pluginSetting()では管理画面への手動更新用ページの追加と、ステータス変化時の自動更新をフックさせています。これらのなかでcreateMenuやon_all_status_transitionsは既に解説したものと同じなのでfunctions.phpからクラス内に移植しておけばOKです。またcreateXml()もfunctions.phpからクラス内に移植しておきます。
ご覧のようにpluginSetting()はstaticメソッドとして定義していますので前述したcreate-xml-for-indeed.phpではXml::pluginSetting();といった記述になります。
<?php
class Xml {
private function __construct() {}
private static function getInstance() {
return new self();
}
public static function pluginSetting() {
add_action('admin_menu', array(self::getInstance(), 'createMenu'));
add_action('transition_post_status', array(self::getInstance(), 'on_all_status_transitions'), 10, 3);
}
・
・
private static function createXml() {
require 'create-xml.php';
return $document->save('../feed-indeed.xml');
}
またmenu-page.php内の記述も以下のようにstaticメソッドに対応してself::createXml();といった記述に変更しておきます。
■menu-page.php
・
・
if ($status === 'update') {
$create_xml_result = self::createXml(); // 修正
if ($create_xml_result) {
・
・
プラグイン停止時にXMLフィードを自動削除
最後にせっかくですのでプラグイン停止時にXMLフィード(feed-indeed.xml)が不要なファイルとして残らないようにしておきたいと思います。ワードプレスの組み込み関数register_deactivation_hookはプラグインが停止されたときに実行したい関数を登録することができます。ここではplugin_deactivateという名前でfeed-indeed.xmlを削除する関数を定義し呼び出しています。
・関数リファレンス/register deactivation hook – WordPress Codex 日本語版
register_deactivation_hook(__FILE__, 'Xml::plugin_deactivate');
■Xml.class.php
public static function plugin_deactivate() {
unlink('../feed-indeed.xml');
}
以上で「求人情報をXMLフィードで出力(後編)」の解説を終わります。
