PHP
カテゴリーやカスタムタクソノミーをうまく活用することでワードプレスはずいぶんと使いやすくなります。ただし、カテゴリーなどがかなり増えると管理画面の選択窓が小さく操作しづらくなります。アクションフックを使用して管理画面に独自のCSSを適用し選択窓を広げてみます。
2019年3月5日
アクションフックを使って管理画面をカスタマイズ
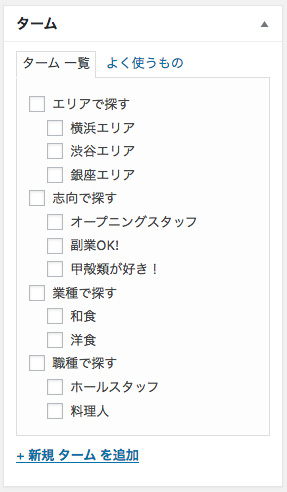
カテゴリー選択の窓を縦に長くする
ワードプレス5.0より投稿ページの編集画面が大きく変わってしまいましたが、慣れないと使いにくいのでプラグインClassic Editorを入れて旧編集画面に戻している方も多いのではないでしょうか。プラグインのページを見るとClassic Editorのインストール数は100万以上になっています。
あくまでも旧編集画面での話ですが、カテゴリー選択の窓はオリジナルのCSSをあてることで縦に長くすることができます。アクションフックadmin_enqueue_scriptsを使います。これでカテゴリーが多い場合でもチェックしやすくなります。
・関数リファレンス/wp enqueue script – WordPress Codex 日本語版
function original_style(){
wp_enqueue_style( 'original_style', get_template_directory_uri().'/css/original_style.css' );
}
add_action( 'admin_enqueue_scripts', 'original_style' );
以下はbody要素にpost-type-careerクラスがついている場合、窓を縦に長くする記述です。カスタム投稿(career)の編集画面に適用されます。選択肢の量に応じて最大500pxまで縦に長くなります。
■original_style.css
body.post-type-career .categorydiv div.tabs-panel {
max-height: 500px !important;
}

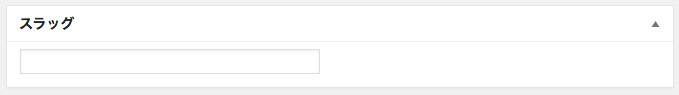
スラッグの入力欄を横に長くする
■original_style.css
input[type="text"]#post_name {
width: 300px;
}
SEO対策を考えるとページスラッグも適切な文字列であることが求められます。こちらも旧編集画面での話ですが、上記の記述を充てればページスラッグの入力欄を横に長くすることができ長い文字列も入れやすくなります。

以上で「カテゴリー選択の窓を縦に長くして、もう少し全体が見えるように変更」の解説を終わります。
