SEO対策と言いますとワードプレスの場合は便利なプラグインがいろいろありますが、今回は遅延読み込み対策以外はプラグインを使わずに改善施策を実施しました。遅延読み込み対策もワードプレスプラグインではなくjQueryプラグインを使用しています。実際におこなった施策とその効果をご報告します。
2019年3月6日
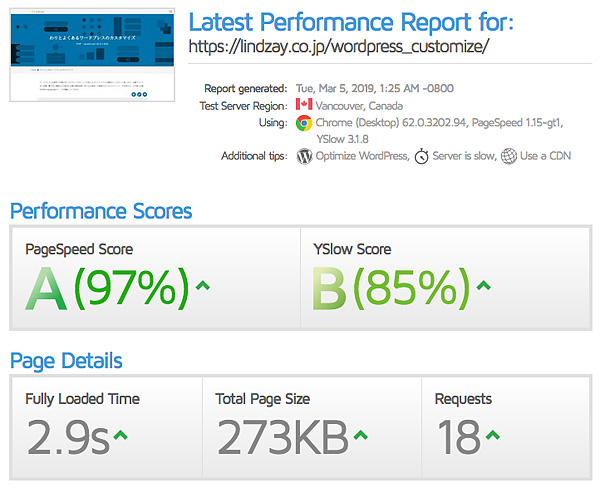
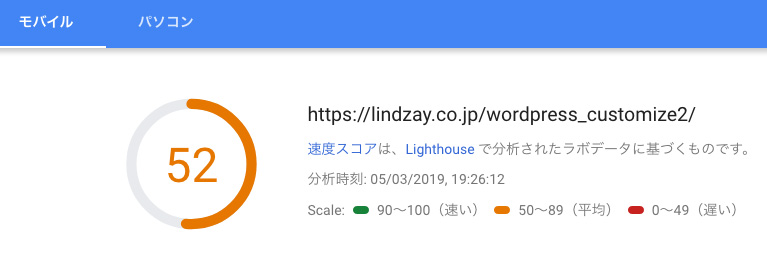
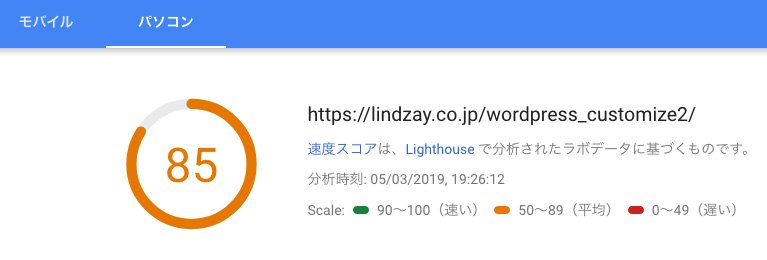
スピードアップ後の数値
当サイトの記事一覧ページをサンプルにSEO対策の重要指標であるページの読み込み速度の改善施策について書いてみます。
PageSpeed Insightsは計測するたびに数値がずいぶんと変わりますが概ね90前後まで上がりました。その他の2つのサイトでも読み込み時間が3秒前後まで早くなりました。
PageSpeed Insights モバイル

PageSpeed Insights パソコン

モバイルサイトの読み込み速度とパフォーマンスをテストする – Google
・モバイルサイトの読み込み速度とパフォーマンスをテストする – Google

GTmetrix
・GTmetrix | Website Speed and Performance Optimization

スピードアップ前の数値
記事一覧ページは重たい画像などは使用していませんでしたが、それでもPageSpeed Insightsのスコアはモバイルで50前後でした(下記画像は、改善前にスクリーショットを取っていなかったので、後で改善前のページを再現して計測したものです)。実際、改善作業のなかでは画像の軽量化はおこなっていません。



スピードアップのために実施したこと6つ
当サイトはキャッシュ系のプラグインやCSS・JS等の最適化プラグインなどは使用していませんので、以下のことをおこないました。
1. キャッシュ処理・・・スコア改善1〜2程度
.htaccessに下記記述を追加しました(設定が反映されているかはGoogle Chromeデベロッパーツール Networkタブ Cache-Controlで確認できます)。htmlのみ頻繁に更新するので1 dayとしました。CSSについてはファイル名の末尾にパラメータを付けて対応していますので.htaccess上は1 yearとしています(例:mobile.css?update=20190305)。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType text/html "access plus 1 day"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
</ifModule>
2. GZIPリソース圧縮・・・スコア改善1〜2程度
.htaccessに下記記述を追加しました(設定が反映されているかはGoogle Chromeデベロッパーツール Networkタブ Content-Encodingで確認できます)。
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
</ifModule>
3. ブロックJS除外・・・スコア改善1〜2程度
外部JSファイルを読み込む際に全てdeferを付けました。jQueryはGoogle Hosted Librariesから読み込んでいます。併せて、外部読み込みファイル数を減らすために記述量の少ないJSファイルはインライン化しました。特にGTmetrixで「リクエスト数を減らしましょう」と明確に指摘を受けますのでそのように対応しました。
また、例えば下記のように特定のページでしか使用しないJSは(下記は問い合わせフォームで使用するフリガナ自動入力のJS)、そのページでしか読み込まないようにしました。
<?php if (is_page(83)) : ?>
<script src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/jquery.autoKana.js" defer></script>
<script>
$(function() {
$.fn.autoKana('#name', '#furigana', {
katakana : true
});
})
</script>
<?php endif; ?>
4. ブロックCSS除外・・・スコア改善1〜2程度
normalize.cssなど記述量の比較的少ない外部ファイルをインライン化しましたが、ファーストビューに関係する記述のみを分離することが難しかったので、この項目はあまり対応できていません。
5. オフスクリーン画像の遅延読み込み・・・スコア改善15〜20程度(モバイル)
ワードプレスのプラグインLazy Loadとa3 Lazy Loadを試しましたがこのサイトではうまく動かず逆にスコアが下がってしまいました。ですので、jQueryのプラグインjquery.lazyload(旧バージョンのjQuery版)を導入しました。
・旧バージョン:Lazy Load Plugin for jQuery
・新バージョン:Vanilla JavaScript Lazy Load Plugin
<?php if (is_page(102) || is_singular('wordpress_customize')) : ?>
<script src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/jquery.lazyload.js" defer></script>
<script>
$(function() {
$('img.lazy').lazyload({
effect: 'fadeIn',
effect_speed: 1000
});
})
</script>
<?php endif; ?>
6. AdSense削除・・・スコア改善15〜20程度(モバイル)
あとは、いろいろ外したりして検証したなかではAdSense(レクタングル2つと同サイズの成果型バナー)を取るとスコアが大きく変動しましたので記事一覧ページについてはAdSenseを削除しました。All In One SEO Packやシンタックスハイライターprism.jsは外してもほとんど変化はありませんでしたので引き続き使用しています。ちなみにサーバはさくらインターネットの共有サーバです(PHP7.2.14モジュール版 HTTP/2 Webサーバーnginx)。
以上で「SEO対策(PageSpeed Insights編)」の解説を終わります。
