記事ページのページビューを記録して記事一覧表示をページビュー順に並べ替えてみたいと思います。今回はその前半部分、ページビューを記録する機能をSQL文を使用して作成しワードプレスに実装します。併せて、管理画面もカスタマイズして記事一覧ページにページビューの表示項目を追加してみます。
2019年3月5日
ページビューを記録する
まずは完成形の確認です。下記が当サイトの記事一覧ページの管理画面ですが、記事ページのページビューを計測してこのように管理画面で確認できるようにしてみます。併せて、スラッグやアイコンなども表示してみます。

まずはページビューを計測できるようにします。基本的な考え方は、データベースにページビューというカラムを作成し、その値を記事ページが読み込まれるたびに1足していくというシンプルなものになります。いろいろなやり方があるかと思いますが今回はSQL文を書いて処理してみたいと思います。
postsテーブルにカラムを作成
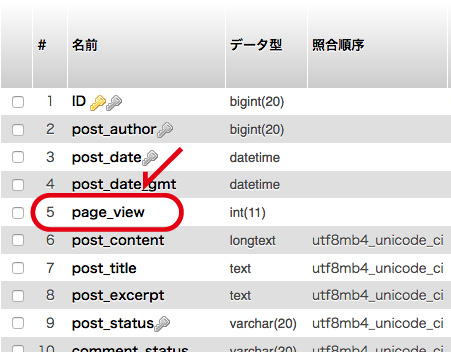
まずはページビューを格納するカラムをデータベースに作成します。phpMyAdminを使用してpostsテーブルにpage_viewというカラムを作成しました。postsテーブルはタイトルや本文、公開日などの主要なデータが格納されているテーブルです。最終的にページビュー順、最終更新日順、メニューオーダー順などに記事一覧を並べることを目標にしていますので、それらに関係するデータが入っているテーブルにページビューのデータも格納することにしました。

ユーザー定義関数を作成
それではページビューを記録するスクリプトですが、まずは記事ページ(single.php)に以下のような記述を入れます。記事ページが表示されると(single.phpが読み込まれると)、ここに書きましたupdate_view_count()という関数が走るようにします。引数として記事のID番号を受け取るようにしておきます。データベースの更新を伴いますのでトークンも生成し引数に入れています。
■single.php
<?php $token = wp_create_nonce('sort'); ?>
<?php update_view_count($post->ID, $token); ?>
update_view_count()という関数はいわゆるユーザー定義関数になりますがその定義はfunctions.phpに記述します。内容は下記の通りですが、受け取ったIDの記事のページビューを引っ張り出して1足して戻しているだけです。トークンが不正な場合はその時点で処理を終了します。wp_verify_nonce()はトークンが無効だった場合はfalseが返ってきます。
■functions.php
function update_view_count($post_id, $token) {
if (!wp_verify_nonce($token, 'sort')) {
die('Security check');
}
global $wpdb;
$count = $wpdb->get_var("SELECT page_view FROM $wpdb->posts WHERE ID = $post_id");
$count++;
$wpdb->query($wpdb->prepare("UPDATE $wpdb->posts SET page_view = %d WHERE ID = %d", $count, $post_id));
}
次の記事のページビューもカウントアップされるという現象
該当記事だけでなく、次の記事のページビューも1足されてしまうという現象が起こりました。ページビューを記録する方法はカスタムフィールドを使用したやり方などもあります。この方法ではSQL文を書く必要はありませんが、この方法でも試しましたが同じ現象が出ました。固定ページでページビューを計測してみるとそのような現象は起こりませんでしたのでプリレンダリングの問題でしょうか。
ですので下記の記述をfunctions.phpに追記してwp_head()による前後ページへのリンクが出力されないようにしましたらその現象が起こらなくなり、正確にページビューが計測できるようになりました。
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head');
ページビューを管理画面に表示する
管理画面に項目を追加
それではデータベースに格納したページビューのデータを管理画面で確認できるようにします。同時にスラッグとアイコン画像も表示したいと思います。カスタム投稿(wordpress_customize)を使用していますので、それを踏まえて下記記述をご覧ください。まずは管理画面に項目を追加する記述です。
function add_columns($columns) {
$columns['page_view'] = 'ページビュー';
$columns['slug'] = 'スラッグ';
$columns['icon'] = 'アイコン';
return $columns;
}
add_filter('manage_wordpress_customize_posts_columns', 'add_columns');
追加した項目に値を表示
次に、追加した項目にデータベースから該当するデータを引っ張ってきます。get_postは引数に渡したIDの投稿をオブジェクト形式で返してくれるたいへん便利なワードプレスの組み込み関数でいろいろな場面で使用することができます。アイコンはプラグインAdvanced Custom Fieldsで作成したカスタムフィールドで入力していますので下記のような取り出し方になります。
・関数リファレンス/get post – WordPress Codex 日本語版
function show_data($column_name, $post_id) {
if ($column_name === 'page_view') {
$post = get_post($post_id);
$page_view = $post->page_view;
echo esc_html($page_view);
}
if ($column_name === 'slug') {
$post = get_post($post_id);
$slug = $post->post_name;
echo esc_html($slug);
}
if ($column_name === 'icon') {
$image = get_field('icon-img', $post_id);
$image_html = '<img src="' . esc_url($image[url]) . '">';
echo $image_html;
}
}
add_action('manage_wordpress_customize_posts_custom_column', 'show_data', 10, 2);

以上で「ページビューを記録して管理画面に表示する」の解説を終わります。
