ワードプレスで作成した企業サイト内に求人コンテンツを掲載し、その情報をXMLフィードでIndeed(インディード)に送信することで求人情報を連携させることができます。そのためのXMLフィードの自動生成などの仕組みをPHPを使ってプラグイン風に実装してみたいと思います。
※XMLフィードによる連携が可能なのは求人情報件数が数千件ある場合で、それ以下の場合は一覧ページのURLを共有する形になるようです。
2019年4月16日
- XMLフィード作成の完成イメージ
- Indeed(インディード)向けXMLフィードの仕様
- XMLツリー出力のための記述
- createXml()の定義
- アクションフック(transition_post_status)を利用して自動更新
求人情報をXMLフィードで出力(後編)
- 手動更新用管理画面の作成
- Xmlクラスを作成してプラグイン風にまとめる
- プラグイン停止時にXMLフィードを自動削除
XMLフィード作成の完成イメージ
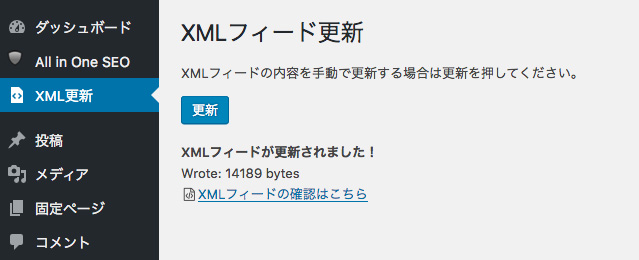
まずは完成イメージですが以下に特徴をあげました。求人情報の公開時(新規投稿時)にXMLフィードが自動生成されることはもちろん、既存の求人情報が部分修正などで更新された場合、あるいは削除された場合にも自動でXMLフィードが更新されるようにしたいと思います。また、念のため手動でもXMLフィードを生成・更新できるようにしておきます。
// 求人情報の新規・修正・削除時にXMLフィードを自動更新
// 管理画面にXMLフィード更新用のページを作成(手動更新用)
手動更新用の管理画面。

後編ではこれらの機能をプラグイン風にまとめてみたいと思います。プラグイン形式にまとめることで管理もしやすくなりますし、プラグイン停止時には作成済みのXMLフィードが削除されるようにして無駄なファイルが残らないようにすることもできます。

Indeed(インディード)向けXMLフィードの仕様
Indeed(インディード)向けのXMLフィードの仕様についてはIndeed(インディード)のサイト内に書かれていますので下記リンクよりお確かめください。この仕様に沿ったXMLフィードを作成していきます。
・XML言語を使って求人情報を掲載する | Indeed.com
最終的に出力されるXMLフィードのXMLツリーは以下のようになります。一番外側が<source>で、その下に<job>があります。全ての求人情報を1枚のXMLフィードに入れ込みますので<job>は求人情報の数だけ繰り返します。ここではfeed-indeed.xmlというファイル名で出力することにします。
■feed-indeed.xml
<?xml version="1.0" encoding="utf-8"?>
<source>
<publisher></publisher>
<publisherurl></publisherurl>
<job>
<title></title>
<date></date>
・
・
</job>
<job>
<title></title>
<date></date>
・
・
</job>
・
・
</source>
XMLツリー出力のための記述
前述の仕様に沿ってXMLツリーを作成し、最後にfeed-indeed.xmlというファイル名で出力します。まずはXMLツリーを作成する記述です。DOMDocumentを使用して見やすいように整形して出力します。
■create-xml.php
<?php
$document = new DOMDocument();
$document->encoding = 'UTF-8';
$document->formatOutput = true;
$source = $document->createElement('source');
$document->appendChild($source);
・
・
・
<job>部分の繰り返しはワードプレスのループ処理そのものです。ここでは求人情報をカスタム投稿(career)を使って作成しているとします。全ての求人情報をを1枚のXMLフィードに入れますので全件出力の指定も必要です(’posts_per_page’=>-1)。
■create-xml.php(ループ部分)
$args = array(
'post_type' => 'career',
'post_status' => 'publish',
'posts_per_page'=>-1
);
$query = new WP_Query($args);
if ($query->have_posts()) : while ($query->have_posts()) : $query->the_post();
・
・
endwhile; endif;
ループ処理の内側では、各求人情報の詳細項目とXMLツリーの出力です。詳細項目では例えば給与という項目をカスタムフィールド(salary)で作成している場合は以下のように記述します。
■create-xml.php(ループ内)
$salary = $document->createElement('salary');
$salary->appendChild($document->createTextNode(esc_html(get_field('salary'))));
詳細項目の出力ができたら、それらをXMLツリーとして出力します。これでIndeed(インディード)向けの仕様の沿ったXMLフィードの完成です。
■create-xml.php(ループ内)
$job = $document->createElement('job');
$job->appendChild($title);
$job->appendChild($date);
$job->appendChild($referencenumber);
$job->appendChild($url);
$job->appendChild($country);
$job->appendChild($description);
・
・
$source->appendChild($job);
createXml()の定義
プラグイン風にまとめた場合はfunctions.phpは使用しないのですが、わかりやすいようにまずはfunctions.phpを使用して進めていきます。
createXml()というユーザー定義関数を作成しておくと便利ですので以下のような記述で定義しておきます。create-xml.phpを読み込んだ後に$document->save(ファイル名)をすればXMLフィードとして出力できます。create-xml.phpを読み込むと時にrequire_onceとしてしまうと管理画面で複数の投稿ステータスを一括編集する場合にエラーになりますのでrequireとしておきます。これでcreateXml()が実行されるとXMLフィードが生成されることになります。
・PHP: DOMDocument::save – Manual
function createXml() {
require 'create-xml.php';
return $document->save('../feed-indeed.xml');
}
アクションフック(transition_post_status)を利用して自動更新
求人情報の新規作成などの際に自動でXMLフィードが生成されるようにするにはアクションフック(transition_post_status)を使用します。これは投稿ステータスの変化をトリガーにしてなにがしかの処理をおこなうことができるアクションフックです。
既存の求人情報の修正・更新の場合は新しいステータスと古いステータスが共に公開。新規作成や削除、あるいは公開から非公開などへの変更は新しいステータスと古いステータスが違うということになります。今回の場合ですと、とにかく投稿画面の更新ボタンが押されたらXMLフィードを更新するということになりますので下記のような記述になるでしょう。これで自動生成・更新までの機能が完成しました。
・投稿ステータスの遷移 – WordPress Codex 日本語版
function on_all_status_transitions($new_status, $old_status, $post) {
if (($new_status === 'publish' && $old_status === 'publish' && $post->post_type === 'career') ||
($new_status != $old_status && $post->post_type == 'career')) {
createXml();
}
}
add_action('transition_post_status', 'on_all_status_transitions', 10, 3);
以上で「求人情報をXMLフィードで出力(前編)」の解説を終わります。
