タームを出力する場面はおもに2つあります。一つはターム単独で一覧として表示するケース。もう一つは投稿が属するタームを一覧で出力するケースです。タームを利用することでいろいろな表現が可能になります。ワードプレスの組み込み関数get_terms、get_the_termsを使った記述を解説します。
2019年3月5日
get_termsを使用してターム単独で一覧を出力
タームを使用した複合検索の場合
こちらの記事『複合検索(絞り込み検索)をPHPとJavaScriptで実装(前編)』でも紹介しました複合検索を例に、ターム単独で一覧を出力するケースを解説してみます。
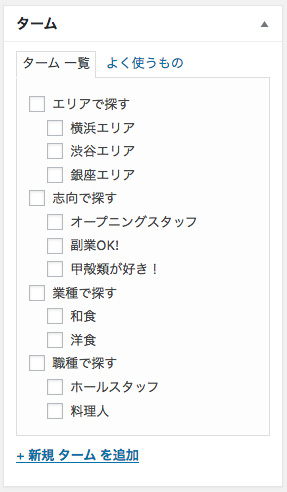
下記のような複合検索は全てタームで処理されています。「志向で探す」「業種で探す」などが親ターム。それぞれの子タームとして「甲殻類が好き」「オープニングスタッフ」などが設定されています。

get_termsを使った記述
以下がこの複合検索の記述になります。1行目で’parent’ => 0を指定することで親ターム(最上位のターム)のみを取得しています。get_termsは引数に渡された条件にマッチするタームを取得してくれるワードプレスの組み込み関数です。
・関数リファレンス/get terms – WordPress Codex 日本語版
8行目以降ではget_termsに’parent’ => $parent->term_idを渡してあげることで、取り出された親タームを親とする子タームを全て取得し、foreachでひとつずつ取り出しながらチェックボックスに必要な記述を出力しています。結果として「親→その全ての子」が繰り返され上記のような複合検索の形として出力されます。
<?php $parents = get_terms(array('taxonomy' => 'job_taxonomy', 'parent' => 0)); ?>
<?php foreach($parents as $key => $parent) : ?>
<div class="hole">
<div class="left">
<?php echo $parent->name ?>
</div>
<div class="right">
<?php $childs = get_terms(array('taxonomy' => 'job_taxonomy', 'parent' => $parent->term_id)); ?>
<?php foreach($childs as $child) : ?>
<label for="<?php echo $child->slug ?>">
<input type="checkbox" name="term<?php echo $key; ?>[]" value="<?php echo $child->slug ?>" id="<?php echo $child->slug ?>">
<span class="checkbox-text"><?php echo $child->name; ?>(<?php echo $child->count; ?>件)</span>
</label>
<?php endforeach; ?>
</div>
</div>
<?php endforeach; ?>
※get_categoriesでも同じ結果が得られます。ただし、8行目の$parent->term_idを$parent->cat_IDに変更してください。
・関数リファレンス/get categories – WordPress Codex 日本語版
<?php $childs = get_categories(array('taxonomy' => 'job_taxonomy', 'parent' => $parent->cat_ID)); ?>
ここで注意したいのは出力される順番は管理画面上に並んでいる順番(昇順または降順)だと言うことです。例えば下記のようなケースでは「志向で探す」を最初に出力することはできません。ですので意図した順番で出力するにはプラグインIntuitive Custom Post Orderなどを使用してタームの並べ替えをしておくか順番を固定した記述にしておく必要があります(タームが多くなってきたら『カテゴリー選択の窓を縦に長くして、もう少し全体が見えるように変更』もご参考ください)。

親タームの出力順を固定する
下記の記述例では「志向で探す」をテキストで出力、あるいはget_term_byを使用して動的に出力した上で、その子タームを出力するようにしています。この場合では「志向で探す」のIDが9になっています。こうして親タームの表示順を固定した方がいい場合もあります。
親ターム自体を管理画面で増やせるようにするには最初に書いた記述でないと無理ですが、親タームが固定で増減するのが子タームのみならばこの記述でも可能です。
<div class="hole">
<div class="left">
志向で探す
<!-- あるいはget_term_byを使用 -->
<!-- <?php $term = get_term_by('id', '9', 'job_taxonomy'); echo $term->name; ?> -->
</div>
<div class="right">
<?php $categories = get_terms(array('taxonomy' => 'job_taxonomy', 'parent' => 9)); ?>
<?php foreach($categories as $category) : ?>
<label for="<?php echo $category->slug ?>">
<input type="checkbox" name="term1[]" value="<?php echo $category->slug ?>" id="<?php echo $category->slug ?>">
<span class="checkbox-text"><?php echo $category->name; ?>(<?php echo $category->count; ?>件)</span>
</label>
<?php endforeach; ?>
</div>
</div>
<div class="hole">
<div class="left">
職種で探す
</div>
・
・
・
タームで店舗一覧を出力
タームを使用した例としては下記のような店舗一覧などもあります。この場合は和食、中華が親タームで○○店がその子タームになります。親タームに画像を紐付けることでデザイン的な工夫を盛り込むこともできます。画像の紐付け方などはこちらの記事『ループの入れ子で親子カテゴリー(ターム)の一括出力』もご参考ください。

get_the_termsで投稿が属するタームを一覧で出力
投稿が属するタームを単純に出力
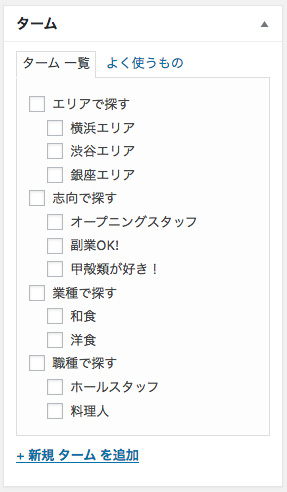
今度はその投稿が属するタームを取得する方法を見ていきます。題材としては前述のものと同じものを使用します。タームの構成は下記のようになっています。


例えば上記のように単純にその投稿が属するタームを出力するだけならget_the_termsを使用すれば下記のような短い記述で済みます(カテゴリーの場合はget_the_categoryが使用可能)。ただし、これも取り出される順番は管理画面に並んでいる順番(昇順または降順)ですので、タームの出る順序を制御したり、タームの分類(この場合は親タームの種類)によって色を変えるためのCSSクラスを充てたい場合は後述するもう少し長い記述が必要です。
・関数リファレンス/get the terms – WordPress Codex 日本語版
・テンプレートタグ/get the category – WordPress Codex 日本語版
<?php $terms = get_the_terms($post->ID, 'job_taxonomy'); ?>
<?php foreach ($terms as $term) : ?>
<span class="term"><?php echo $term->name; ?></span>
<?php endforeach; ?>
投稿が属するタームを意図した順に出力

上記のように「志向で探す」→「職種で探す」→「業種で探す」→「エリアで探す」の順番で、それぞれの子タームを出力したり、親タームの種類によって色を変えるためのCSSクラスを充てたい場合は以下のような記述になります。
この記述ではその投稿が属するタームの中で親タームのIDが9であるものがあればまずそれを全て出力するように指定しています(3行目)。この場合は「志向で探す」のIDが9になります。それが終わったら今度は親タームのIDが3である子タームを出力していきます。「職種で探す」のIDが3です。こうして親タームを限定した上で子タームを出力していけば望み通りの出力になります。
<?php $terms = get_the_terms($post->ID, 'job_taxonomy'); ?>
<?php foreach ($terms as $term) : ?>
<?php if($term->parent === 9) : ?>
<span class="term intent"><?php echo $term->name; ?></span>
<?php endif; ?>
<?php endforeach; ?>
<?php foreach ($terms as $term) : ?>
<?php if($term->parent === 3) : ?>
<span class="term job_type"><?php echo $term->name; ?></span>
<?php endif; ?>
<?php endforeach; ?>
・
・
・
array_keysやswitchを使った記述
上記の記述は下記のような記述でも結果は同じですし、親タームのID次第ではswitch文を使用した記述でも可能です。
<?php $terms = get_the_terms($post->ID, 'job_taxonomy'); ?>
<?php $new_array = array_column($terms, 'parent', 'name'); ?>
// var_dump($new_array) => { "オープニングスタッフ" => 9, "ホールスタッフ" => 3, "渋谷エリア" => 11}
<?php $results = array_keys($new_array, 9); ?>
// var_dump($results) => { 0 => "オープニングスタッフ"}
<?php foreach ($results as $result) : ?>
<span class="term intent"><?php echo $result; ?></span>
<?php endforeach; ?>
<?php $results = array_keys($new_array, 3); ?>
<?php foreach ($results as $result) : ?>
<span class="term job_type"><?php echo $result; ?></span>
<?php endforeach; ?>
・
・
・
<?php $terms = get_the_terms($post->ID, 'job_taxonomy'); ?>
<?php $new_array = array_column($terms, 'parent', 'name'); ?>
// var_dump($new_array) => { "洋食" => 6, "銀座エリア" => 11, "副業OK!" => 9, "ホールスタッフ" => 3, "料理人" => 3}
<?php asort($new_array); ?>
// var_dump($new_array) => { "料理人" => 3, "ホールスタッフ" => 3, "洋食" => 6, "副業OK!" => 9, "銀座エリア" => 11}
<?php foreach ($new_array as $key => $value) : ?>
<?php switch ($value) {
case 9:
echo '<span class="term intent">'.$key.'</span>';
break;
case 3:
echo '<span class="term job_type">'.$key.'</span>';
break;
・
・
・
以上で「タームの一覧表示を利用した複合検索、店舗一覧などの実装」の解説を終わります。
