ワードプレスのプラグインは非常にたくさんありますが、企業サイトの制作では必要最低限のものだけ使用します。ここにあげた10個のプラグインはどれも実績十分で安心して使用できる定番プラグインです。
2019年6月20日
Breadcrumb NavXT
パンくずリストはSEO対策上も必須と言われています。記述する際には検索エンジンに構造化マークアップであることがより明確に伝わるようにvocab=”http://schema.org/” typeof=”BreadcrumbList”の記述を入れています。デザイン的にはDIVタグで二重に囲んでおいた方がやりやすいでしょう。
<div id="BreadCrumb" vocab="http://schema.org/" typeof="BreadcrumbList">
<div class="inner">
<?php if(function_exists('bcn_display')) { bcn_display(); } ?>
</div>
</div>
区切り文字にアイコンフォント(Font Awesomeなど)が使えるのも便利です。

WP-PageNavi
アーカイブページでのページング機能はPHPで作成しても難しくはありませんが、そのためにはデータベースへのアクセスが必要になりますので、そうした記述を作成することも踏まえるとこのプラグインで実装した方が工数の短縮になります。好きなようにデザインし直せる自由度もあります。固定ページでのページングは『複合検索(絞り込み検索)をPHPとJavaScriptで実装(後編)』などもご参考ください。
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
記事詳細ページでのページングはプラグインではなくワードプレスの組み込み関数next_post_link、previous_post_linkを使用します。
■記述例
<?php if (get_next_post()): ?>
<span class="left"><?php next_post_link('%link','<i class="fa fa-chevron-left"></i>'); ?></span>
<?php endif; ?>
<?php if (get_previous_post()):?>
<span class="right"><?php previous_post_link('%link','<i class="fa fa-chevron-right"></i>'); ?></span>
<?php endif; ?>
Intuitive Custom Post Order
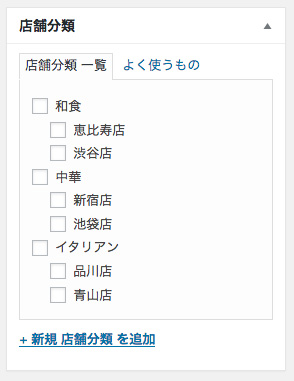
投稿の並べ替えだけでなくカテゴリー、タームの並べ替えもできるのが便利です。

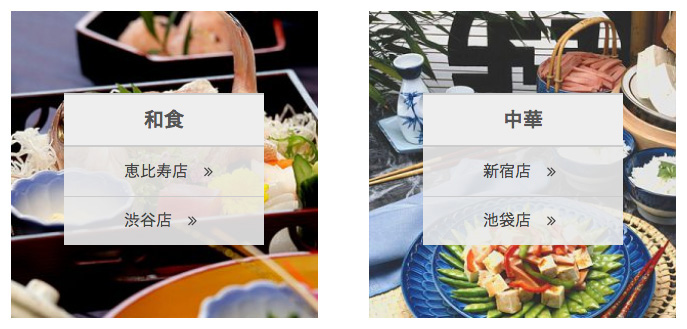
例えば『ループの入れ子で親子カテゴリー(ターム)の一括出力』で書きました下記のような店舗一覧などをタームで管理する場合、表示順も重要になりますので並べ替えられるようにしておくことが必須です。

Advanced Custom Fields
カスタムフィールドの作成に使用します。カスタムフィールドはカテゴリーやタームにも設定できますのでタームで店舗名を管理して画像を紐付けたりするケースにも利用できます(『ループの入れ子で親子カテゴリー(ターム)の一括出力』)。

また、下記のようにカスタムフィールドを利用して表示のON/OFF切り替えなども可能です(『カスタムフィールドを使って一覧への表示・非表示ボタンを実装』)。

Custom Post Type UI
カスタム投稿やカスタムタクソノミーはfunctions.phpに記述することでも作成できますが、複数のカスタム投稿やタクソノミーを使用しているときはこちらのプラグインを使用した方が管理しやすいですし、後でカスタム投稿のスラッグを変更する必要が出たときでも対応できます。
ちなみにカテゴリーとタグの違いは階層構造があるかないかですので、新しいタクソノミーを作成するときに階層をtrue(デフォルトはfalse)にすることでカテゴリーのような階層構造をもったタクソノミーになります。デフォルトのfalseのままならタグのような階層構造のないタクソノミーになります。

MW WP Form
日本製のフォーム生成プラグインですので確認画面が標準機能で作成できます。確認画面を出すというのは日本だけの作法のようです。
アクションフックなども充実していますので例えばリンク元の情報をフォームにあらかじめ挿入しておくことなども簡単にできます(『フォームにリンク元ページの情報を引っ張ってきて表示』)。

User Role Editor
特定の投稿タイプだけの投稿・編集権限などを持ったユーザを作るのに便利です。権限を絞り込むことで管理画面の表示項目も絞り込まれますのでわかりやすくなります。
All In One WP Security
このプラグインだけでセキュリティ対策が完結できるわけではありませんがこのプラグインも必須かと思います。
忘れがちなのが制作者(author)のページに対する制限です。企業サイトのように制作者(author)ページを使用しない場合はアクセス処理が必要です。
例えば以下のように/?author=0などでアクセスすると/author/user_name/にリダイレクトされます。これによってログイン情報のひとつであるユーザー名がわかってしまいます。この対策としてfunctions.phpにアクションフックの記述を加え/?author=0や/?author=1などでアクセスされた際にトップ画面などにリダイレクトするようにしておくべきでしょう。
home_url()/?author=0
// ↓リダイレクト
home_url()/author/user_name/
■functions.php
function author_redirect() {
if(is_author()) {
wp_redirect(home_url());
exit;
}
}
add_action( 'template_redirect', 'author_redirect' );
BackWPup
データの定期バックアップに使用します。バックアップ先候補もこれだけ選択肢があれがまず問題ないでしょう。

WP Maintenance Mode
メンテナンス中画面をクリックひとつで出せますし、文言やデザイン変更も簡単にできる便利なプラグインです。

以上で「サイト制作時の定番プラグイン10選」の解説を終わります。
