ワードプレスではカテゴリー(またはカスタムタクソノミー)をうまく活用することで、店舗一覧などの動的生成表示がずいぶんとラクになります。店舗の増減はもちろん店舗の分類も管理画面で増減できますので企業サイトを制作する際は積極的に活用したいものです。
2019年3月5日
店舗一覧表示の完成イメージとカテゴリー(ターム)の設定
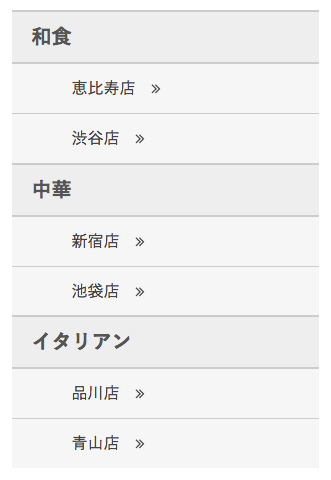
店舗一覧表示の完成イメージ
店舗一覧表示は今回は下記のようなシンプルな形とします。和食、中華、イタリアンの分類の下に各店舗の詳細画面へのリンクを配置してみます。

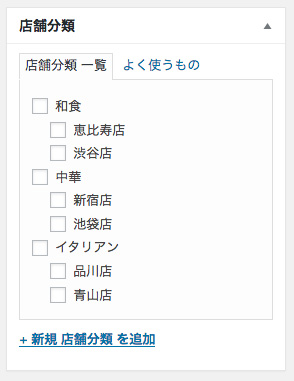
親ターム、子タームの設定
和食、中華、イタリアンを親ターム。○○店を子タームとして設定します。今回はカスタムタクソノミーを使用しますので親ターム、子タームになりますがカテゴリーでも考え方は同じです。

ループの入れ子で親子カテゴリー(ターム)を出力
親タームのループ
まずは店舗の分類である親タームを出力していきます。今回はカスタムタクソノミーをstoresとしてますので下記2行目のようにget_termsに引数を渡してあげます。親タームだけを引っ張り出したいので’parent’ => 0という指定にしてあげます。
<ul>
<?php $parents = get_terms(array('taxonomy' => 'stores', 'parent' => 0)); ?>
<?php foreach($parents as $parent) : ?>
<li>
<p><?php echo $parent->name ?></p>
</li>
<?php endforeach; ?>
</ul>
子タームのループ
親タームを取り出したら、その親タームを親とする子タームを取り出します。get_termsの引数に’parent’ => $parent->term_idを指定してあげれば取り出せます。該当する子タームを全て取り出しますのでループを回してあげます。
親タームを取り出すごとにその子タームのループが回りますので結果として「親ターム→全ての子ターム」が繰り返され全てのタームが取り出せることになります。今回は店舗の詳細画面のスラッグをタームのスラッグと同一にしていますので下記のようなURLで店舗詳細画面にアクセスできるようになっています。
<ul>
<?php $parents = get_terms(array('taxonomy' => 'stores', 'parent' => 0)); ?>
<?php foreach($parents as $parent) : ?>
<li>
<p><?php echo $parent->name ?></p>
<ul>
<?php $childs = get_terms(array('taxonomy' => 'stores', 'parent' => $parent->term_id)); ?>
<?php foreach($childs as $child) : ?>
<li>
<a href="<?php echo esc_url(home_url()) ?>/stores/<?php echo $child->slug ?>/"><?php echo $child->name ?> <i class="fa fa-angle-double-right"></i></a>
</li>
<?php endforeach; ?>
</ul>
</li>
<?php endforeach; ?>
</ul>
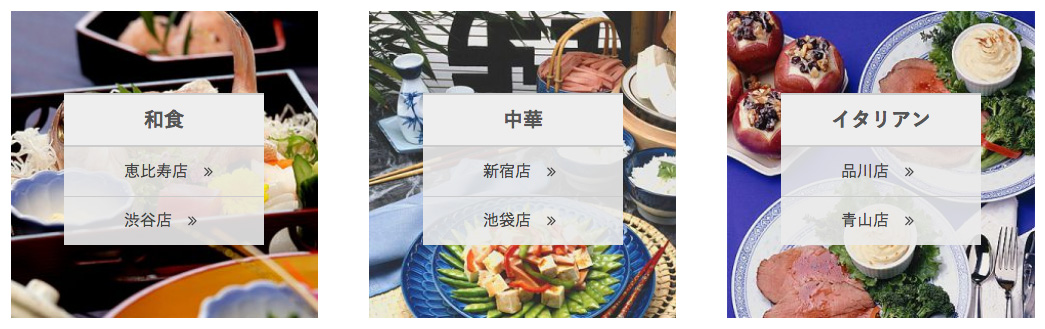
親カテゴリー(ターム)に画像を設定した店舗一覧表示
今度は親タームにアイコン画像を設定して見た目でも和食、中華、イタリアンの違いを出してみたいと思います。以下が完成イメージです。

まずはプラグインAdvanced Custom Fieldsで下記の設定をします。こうするとタームの設定画面に画像の入力欄が設置されます。
// フィールド名 img
// フィールドタイプ 画像
// 返り値 配列
// ルール タクソノミー 等しい 店舗分類(※カスタムタクソノミーstoresのラベル名)
あとは前述したループ表示の記述のなかにタームの画像を出力する記述を追加してあげます(5行目)。
<ul>
<?php $parents = get_terms(array('taxonomy' => 'stores', 'parent' => 0)); ?>
<?php foreach($parents as $parent) : ?>
<li>
<img class="lazy" data-original="<?php $image = get_field('img', stores_.$parent->term_id); echo $image[sizes][medium];
<div class="hole">
<p><?php echo $parent->name ?></p>
<ul>
<?php $childs = get_terms(array('taxonomy' => 'stores', 'parent' => $parent->term_id)); ?>
<?php foreach($childs as $child) : ?>
<li>
<a href="<?php echo esc_url(home_url()) ?>/stores/<?php echo $child->slug ?>/"><?php echo $child->name ?> <i class="fa fa-angle-double-right"></i></a>
</li>
<?php endforeach; ?>
</ul>
</div>
</li>
<?php endforeach; ?>
</ul>
li {
position: relative;
width: 30%;
float: left;
}
div.hole {
width: 60%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
タームの出力についてはこちらの記事『タームの一覧表示を利用した複合検索、店舗一覧などの実装』でも解説していますのでご参考ください。
以上で「ループの入れ子で親子カテゴリー(ターム)の一括出力」の解説を終わります。
