ワードプレスで多言語サイトを制作する場合で言語が日本語を含めて3語以上になりますとインターフェースにも工夫が必要になってきます。将来的に言語を増やす可能性も考慮すると言語が増えても対応できるインターフェースにしておきたいものです。
2019年3月5日
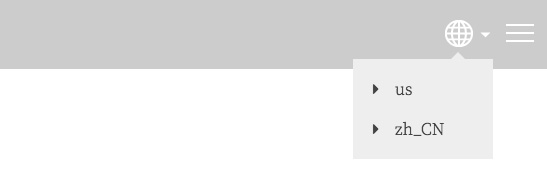
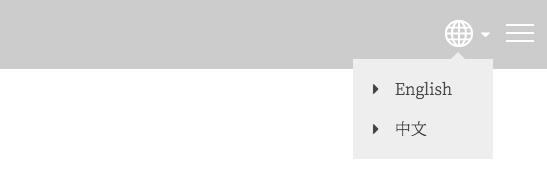
地球儀アイコンを使った多言語サイトインターフェースの完成イメージ
ワードプレスで多言語サイトを作成するときは、プラグイン依存度ができるだけ少ない形で実現したいものです。プラグイン依存度が高いと、今後のワードプレスのバージョンアップ等によってプラグインに不具合が出たときにサイト全体が閲覧できなくなる可能性もなくはありません。
その点、プラグインMultisite Language Switcherはワードプレスのマルチサイト機能をベースにして(つまり言語数分のサイトを作成しておいて)、その上で対応するページ同士の相互リンクを生成する機能ですので安心して使用できます。
では全体イメージです。デフォルトの表示は以下のようになっています。
■Multisite Language Switcherの記述
<?php if (function_exists('the_msls')) the_msls(); ?>
■上記の記述で出力されるhtml
<ul>
<li>
<a href="http://example.com/en/" title="us"><img class="lazy" data-original="http://example.com/wp-content/plugins/multisite-language-switcher/flags/us.png" alt="us"/> us</a>
</li>
<li>
<a href="http://example.com/cn/" title="zh_CN"><img class="lazy" data-original="http://example.com/wp-content/plugins/multisite-language-switcher/flags/cn.png" alt="zh_CN"/> zh_CN</a>
</li>
</ul>
■Multisite Language Switcherのデフォルト表示

地球儀アイコンを使用したインターフェースに変更
■地球儀アイコンに変更
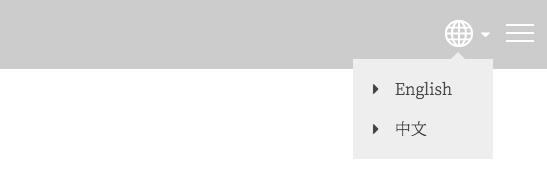
■地球儀アイコンクリックでプルダウン展開

■対応する他言語のページがないときは地球儀アイコンを非表示

jQueryで地球儀アイコンにクリックイベント設置
全体をDIV要素で囲んでおいて地球儀アイコンを配置します。記述は以下の通りです。
<div id="lang">
<img class="lazy" data-original="<?php echo esc_url(get_template_directory_uri()); ?>/images/earth-icon.png">
<?php if (function_exists('the_msls')) the_msls(); ?>
</div>
上記によって出力されるhtmlは以下のようになります。
<div id="lang">
<img class="lazy" data-original="http://example.com/wp-content/themes/example/images/earth-icon.png">
<ul>
<li><a href="http://example.com/en/" title="us">us</a></li>
<li><a href="http://example.com/cn/" title="zh_CN">zh_CN</a></li>
</ul>
</div>
クリックイベントの設置
それではjQueryの記述です。あらかじめMultisite Language Switcherの管理画面で「画面」という項目を「説明文のみ」にしておきます。
ul要素を初期状態で非表示にした上で、地球儀アイコンがクリックされたらul要素を展開。すでに展開済みなら隠すようにします。
<script>
'use strict';
{
const $lang = $('#lang');
const $ul = $lang.find('ul');
// 初期状態でul要素を非表示
$ul.hide();
// 地球儀アイコンクリックでul要素の表示・非表示切り替え
$lang.find('img').on('click',() => {
$ul.animate({ height: 'toggle' }, 'fast');
});
}
</script>

言語表記の変更、地球儀アイコンの表示・非表示をコントロール
jQueryで言語表記を変更
usやzh_CNといった表記もswitch文を使って変えてみましょう。
<script>
'use strict';
{
$lang.find('a').each((index, element) => {
switch ($(element).text()) {
case 'us':
$(element).text('English');
break;
case 'zh_CN':
$(element).text('中文');
break;
case 'ja':
$(element).text('日本語');
break;
}
});
}
</script>

地球儀アイコンの表示・非表示をコントロール
最後に対応する他言語ページがない場合に地球儀アイコンを非表示にします。Multisite Language Switcherでは対応する他言語ページがない場合はul要素が出力されない仕様になっています。したがって、ul要素の存在を調べて、無ければ地球儀アイコンを非表示にします。前述した記述に手を加えてul要素の有り無しで処理を分けるとわかりやすくなります。
<script>
'use strict';
{
const $lang = $('#lang');
const $ul = $lang.find('ul');
$ul.hide();
if ($ul.length) { // ul要素があれば地球儀アイコンにクリックイベントを設定
$lang.find('img').on('click',() => {
$ul.animate({ height: 'toggle' }, 'fast');
});
} else { // ul要素がなければ地球儀アイコンを非表示
$lang.hide();
}
}
</script>
以上で「多言語サイトのインターフェースをjQueryでカスタマイズ」の解説を終わります。
